Descargar
viernes, 6 de abril de 2012
lunes, 26 de marzo de 2012
Kern y el track
Dos conceptos a tener en cuenta antes de modificar el espacio entre letras, son el track y el kern.
Los tipógrafos han usado el track o tracking para alterar la densidad visual del texto o el espacio global entre un grupo selecionado de caracteres. Esta alteración afecta a todos los caracteres, como regla general, cuanto más grande es el cuerpo más apretado debe ser el track. El track ajusta el espacio que existe entre los carácteres, abriendo los cuerpos más pequeños y cerrando los mas grandes.
El Kern o kerning es el espacio existente entre dos caracteres individuales, para cuando dos de estos carácteres se encuentran demasiado juntos o separados. El kern es proporcional, ya que es del mismo tamaño en puntos que el cuerpo de los carácteres. Si un texto es de 10 puntos, el kern mide 10 puntos.
Características de las familias tipográficas
En una familia tipográfica, existen carácteres que se diferencian entre sí, clasficándolos de la siguiente forma:
- El grosor en el trazo: Los trazos que componen los tipos, pueden ser pesados o ligeros, segun su grosor pueden afectar o no a la legibilidad. El grosor de un trazo puede ser, redonda, negra o supernegra, fina o extrafina.
- Inclinación del eje vertical o cursivas: Son las denomiadas cursivas o itálicas. La cursiva en la tipografía debe utilizarse con prudencia, porque abusar de este carácter inclinado dificulta la lectura.
- Porporción entre ejes vertical y horizontal ancho: Son en redonda, cuando son iguales, estrecha cuando el horizontal es menor que el vertical, y expandida cuando el horizontal es mayor. Cuando hay mucho texto, es ideal y aconsejable utilizar tipografías estrechas para ahorrar espacio.
- Mayúsculas a caja baja: Un texto escrito en letras mayúsculas, provoca lentitud en la lectura y ocupa más espacio.
Medidas tipográficas
A partir de la invención de la imprenta por Gutenberg se comenzaron a diseñar y fundir diferentes tipos de letra según las necesidades técnicas de cada diseñador, sin ningún tipo de norma común que marcara las características de las letras.






Cada tipo era conocido por el nombre que le daba su creador (generalmente el suyo propio), siendo su tamaño total (denominado cuerpo) y el de sus partes totalmente arbitrarios. Consecuencia directa de esta libertad de creación fue que las imprentas no podían intercambiar material tipográfico entre ellas.

Una de las primeras unidades tipográficas fue la pica , nombre dado en la Inglaterra del siglo XV a unos libros destinados a regular el ritual de las fiestas movibles eclesiásticas. Aparentemente se compusieron en un cuerpo de letra que se acabó llamando como ellos. Equivale a 1/6 de pulgada o 12 puntos (4'233 mm.).
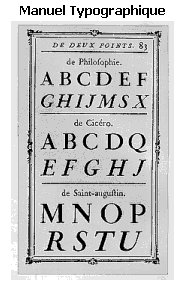
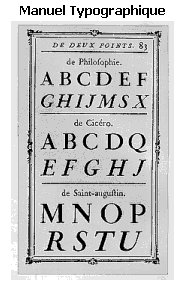
Martín Domingo Fertel y Claude Garamond buscaron ya establecer pautas en la fundición de tipos, pero fue Pierre Simon Fournier el Joven, uno de los mejores punzonistas y fundidores del siglo XVIII, quien publicó en 1737 su Manuel Typographique, en el que definió un sistema de proporciones para la fundición sistemática de los caracteres, que llamó duodecimal. Para ello tomó el tipo de letra más pequeño que comúnmente se usaba, llamado nomparela, y lo dividió en seis partes, a cada una de las cuales dio el nombre de punto; y a base de éste empezó a fabricar, desde 1742, todo el material tipográfico que fundía. A la medida 12 puntos (el doble de la nomparela, equivalente a 4,512 mm) la llamó cícero , ya que era similar al cuerpo empleado en la edición de la obra Cicerón, de Oratore, que realizó el impresor Schöffer a finales del siglo 15.

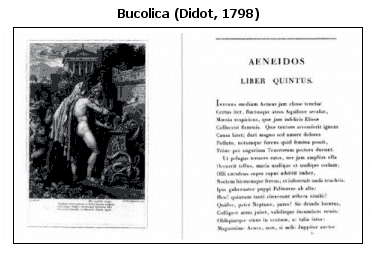
En 1760 Francois Ambroise Didot propone mejoras al sistema de Fournier, adoptando como base el pie de rey, medida de longitud usada en aquella época, que dividió en 12 partes, obteniendo una nueva definición de cícero, compuesto ahora por 12 puntos (aproximadamente 0,377 mm). A partir de ese momento se comenzaron a utilizar tipos en tamaños constantes, llamados por el número de puntos que media el cuerpo de los mismos.
Considerando Didot que un punto de pie de rey era excesivamente delgado para formar una apreciable graduación de caracteres, adoptó como unidad básica el grueso de dos puntos. Así, dos puntos de pie de rey equivalen a un punto tipográfico, cuatro puntos de pie de rey equivalen a dos puntos tipográficos, etc.
La altura del tipo la fijó en 63 puntos fuertes (llamados así porque la altura exacta oscila entre 63 puntos y 63 y medio, equivalentes a 23,688 mm).
La altura del tipo la fijó en 63 puntos fuertes (llamados así porque la altura exacta oscila entre 63 puntos y 63 y medio, equivalentes a 23,688 mm).

El sistema Didot ha sido adoptado en todas las fundiciones del mundo, excepto en Inglaterra y Estados Unidos, en donde el punto tipográfico está basado sobre la pulgada inglesa, cuya equivalencia con el sistema métrico es de 0,352 mm. En 1886 la American Type Founder's Association estableció la medida de la pica en 1/72,27 de una pulgada (aproximadamente 0,3515 mm), siendo adoptado este sistema por los Estados Unidos y las colonias inglesas. Los tipos se funden generalmente en tamaños estandarizados que van desde los 6 hasta los 96 puntos, manteniéndose su altura en 63 puntos (23,312 mm).
La escala común de tamaños es la siguiente:
6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 20, 24, 28, 32, 36, 40, 48, 60, 72, 84, 96
Con la aparición de los ordenadores y su aplicación al trabajo editorial y al diseño gráfico se hizo necesaria la introducción de nuevos sistemas de definición de fuentes para pantalla que permitieran su correcta impresión posterior y de nuevas unidades de medida que se acercaran más a la naturaleza propia de los monitores.

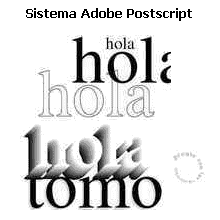
Entre los sistemas surgidos destaca uno de la compañía Adobe, llamado Postscript, que permite a los ordenadores comunicarse con los periféricos de impresión. Este sistema fue lanzado inicialmente lanzado en 1985 dentro del programa de edición Page Maker, opera almacenando los números en forma de pila y está basado en el formato de texto ASCII, el normal para caracteres. Como unidad básica de medida utiliza el punto de pulgada (una pulgada tiene 72 puntos, equivalente a 2,54 centímetros).
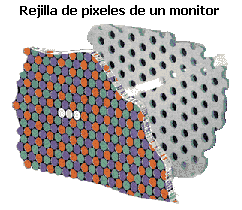
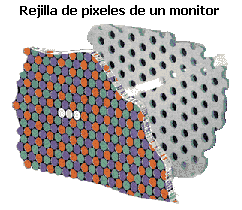
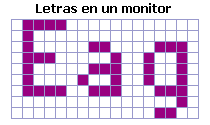
Por otra parte, los monitores de ordenador utilizan como unidad de medida el píxel , definido como la menor unidad de información visual que se puede presentar en pantalla, a partir de la cual se construye las imágenes.

El tamaño de un píxel no es absoluto, ya que depende de la resolución usada (un pixels a resolución 800x600 es mayor que uno a resolución 1024x768).

Resumiendo, actualmente se usan dos sistemas de medidas tipográficas para trabajo en imprenta clásica:
- El europeo, basado en el punto de Didot (0,376 mm) y el cícero, formado por 12 puntos de Didot (4, 512 mm.).
- El anglosajón, que tiene como unidades el punto de Pica (0,351 mm.) y la Pica, formada por 12 puntos de Pica (4,217 mm.).
La conversión de unas unidades a otras es incómoda, y lo normal es que nadie las realice en los talleres. Normalmente, los cíceros y las picas vienen en unas regletas, llamadas tipómetros, que en ocasiones pueden simultanear ambos sistemas, el anglosajón y el europeo.
Por otra parte, en trabajos digitales se utilizan otros dos sistemas:
- Adobe Postscript, cuya unidad es el punto de pulgada (unos 0,352 mm). Una pulgada tiene 72 puntos (2,54 centímetros).
- Píxeles, unidades dependientes de la resolución de pantalla usada.
Existen muchas propuestas por lograr unificar las medidas tipográficas a escala mundial, entre las que destacan las basadas en el sistema métrico decimal, como la propuesta por la ISO (International Organization for Standarization), pero hasta la fecha sin ninguna de ellas ha cuajado.
Por otra parte, el propio avance de los medios digitales está estableciendo por si solo una estandarización basada en el sistema Postcript de Adobe, altamente difundido y aceptado en la actualidad, así como la utilización de los píxeles como unidad de medida, no sólo en el diseño gráfico digital y el diseño web, sino también en sistemas fotográficos digitales y en televisiones de alta gama.
sábado, 24 de marzo de 2012
Tipografía a Palo seco
En tipografia, un tipo de letra paloseco, de palo seco o sin remates es aquel que en cada carácter no tiene unas pequeñas terminaciones llamadas remates, gracias o serifas.
- Lineales
formadas por tipos de un grosor de trazo uniforme, sin contraste ni modulación, siendo su ecsencia geometrica. Admiten familias larguisimas con numerosas variantes aunque su legibilidad suele ser mala en texto corrido
(Futura, avanta grade, eras, Helvética, kabel y univers)
- Grotescas
caracterizadas por que el grosor del trazo y el contraste son poco perceptibles y por ser muy legibles en texto corrido.
(Gillsans)
- Lineales
formadas por tipos de un grosor de trazo uniforme, sin contraste ni modulación, siendo su ecsencia geometrica. Admiten familias larguisimas con numerosas variantes aunque su legibilidad suele ser mala en texto corrido
(Futura, avanta grade, eras, Helvética, kabel y univers)
- Grotescas
caracterizadas por que el grosor del trazo y el contraste son poco perceptibles y por ser muy legibles en texto corrido.
(Gillsans)
Romanas modernas o didionas
se caracterizan por:
- tienen serif
- la serif es lineal
- el serif se relaciona angularmente con el bastón de la letra
- los trazos son marcadamente variables mucho mas que en el caso de las romanas antiguas
- la dirección del eje de engrosamiento es horizontal
- las cursivas son muy inclinadas, nos hacen a la escritura caligráfica
(bauer, bodoni, didi, caxton,ultra condensed)
- tienen serif
- la serif es lineal
- el serif se relaciona angularmente con el bastón de la letra
- los trazos son marcadamente variables mucho mas que en el caso de las romanas antiguas
- la dirección del eje de engrosamiento es horizontal
- las cursivas son muy inclinadas, nos hacen a la escritura caligráfica
(bauer, bodoni, didi, caxton,ultra condensed)
Romanas de transición
son un tipo de familia tipográfica en proceso de las romanas modernas
las romanas de transición se distinguen por las siguientes características
las romanas de transición se distinguen por las siguientes características
- Tienen serif
- El serif es de terminacion mucho mas aguda que las antiguas
-Los trazos son variables, al igual que las antiguas, pero las diferencias entre finos y gruesos
son mas marcadas sin llegar al contraste que marchan las modernas. por otro lado las minúsculas ganan redondez
-La dirección del eje de engrosamiento esta mas cerca de ser horizontal que oblicuo.
Familia de letras romanas antiguas
se caracterizan por :
-son letras que tienen serif
-su terminación es aguda y de base ancha
-los trazos son variables y ascendentes finos y descendientes gruesos
-la dirección del eje de engrosamiento es oblicua
-el espaciado del eje de engrosamiento las letras es esencialmente amplio
-un peso y color intenso en su apariencia general.
(Garamond, caslon y trajan)
-son letras que tienen serif
-su terminación es aguda y de base ancha
-los trazos son variables y ascendentes finos y descendientes gruesos
-la dirección del eje de engrosamiento es oblicua
-el espaciado del eje de engrosamiento las letras es esencialmente amplio
-un peso y color intenso en su apariencia general.
(Garamond, caslon y trajan)
domingo, 11 de marzo de 2012
Futura
Paul Renner (1928)
La futura fue la tipografía de más éxito de la era Bauhaus y una de las más famosas del siglo XX. Aunque no había una relación directa entre Paul Renner y la Bauhaus, su tipografía, diseñada para la fundición Bauer, está basada en formas geométricas simples como el círculo, cuadrado y triángulo, reflejando las ideas de la “Nueva tipografía”. Su diseño inspiró posteriormente a todas las nuevas tipografías geométricas del siglo XX, en especial la Avant Garde, de Herb Lubalin. Posee largos ascendentes y descendientes y una apariencia limpia y clara, proporcionándole grandes dosis de legibilidad y objetividad. Su elegancia la hace muy apropiada para su uso en anuncios, carteles, revistas o libros.
Helvetica
Max Miedinger (1956-58)
Una de las tipografías más populares del mundo. Fue diseñada por Max Miedinger bajo el encargo de Edouard Hoffmann, de la Fundición Hass, que quería modernizar la tipografía Haas Grotesk. Esta, a su vez, estaba basada en la Akzidenz Grotesk, de la Fundición Berthold de finales del siglo XIX. El resultado fue la Neue Haas Grotesk. Durante los años 1957 a 1961, la tipografía conservó su nombre original, pero al hacerse la Fundición Stempel con los derechos de los diseños originales, esta le cambia el nombre a Helvética (adaptación de “Helvetia”, el nombre latino de Suiza) y amplía la familia incluyendo una serie completa de anchos y pesos. En los siguientes años, la familia de la Helvética fue ampliada con distintos anchos, pero estos no estaban tan bien coordinados los unos con los otros. Hasta que en 1983, Linotype y la Fundición Stempel rediseñan la Neue Helvética proporcionando una colección de anchos y pesos coherente y un diseño más actual. La Helvética es una tipografía con una alta legibilidad y eficacia en todo tipo de situaciones y fue gracias a ella, por la que Max Miedinger pasó a la historia de la tipografía.
Una de las tipografías más populares del mundo. Fue diseñada por Max Miedinger bajo el encargo de Edouard Hoffmann, de la Fundición Hass, que quería modernizar la tipografía Haas Grotesk. Esta, a su vez, estaba basada en la Akzidenz Grotesk, de la Fundición Berthold de finales del siglo XIX. El resultado fue la Neue Haas Grotesk. Durante los años 1957 a 1961, la tipografía conservó su nombre original, pero al hacerse la Fundición Stempel con los derechos de los diseños originales, esta le cambia el nombre a Helvética (adaptación de “Helvetia”, el nombre latino de Suiza) y amplía la familia incluyendo una serie completa de anchos y pesos. En los siguientes años, la familia de la Helvética fue ampliada con distintos anchos, pero estos no estaban tan bien coordinados los unos con los otros. Hasta que en 1983, Linotype y la Fundición Stempel rediseñan la Neue Helvética proporcionando una colección de anchos y pesos coherente y un diseño más actual. La Helvética es una tipografía con una alta legibilidad y eficacia en todo tipo de situaciones y fue gracias a ella, por la que Max Miedinger pasó a la historia de la tipografía.
Bauhaus
Edward Benguiat, Victor Caruso (1975)
El prototipo de esta tipografía fue diseñada por Herbert Bayer, profesor de la famosa escuela Bauhaus en Dessau, Alemania, en el año 1925 en su labor de crear una tipografía Universal. Su diseño responde a las convicciones y estilo propio de la escuela, buscando la funcionalidad en la eliminación de elementos dejando la tipografía en su apariencia más elemental. Edgard Benguiat junto con Victor Caruso redibujaron la tipografía en 1975 para la ITC. El resultado fue una letra compuesta de formas geométricas, muy simple y monótona, reflejando el estilo de la época pero que no pasó la prueba del tiempo perdiendo la universalidad y objetividad que pretendía. Puede ser usada en diseños con reminiscencias de los años 20 y en la época del Art Decó con líneas simples, limpias y contraformas sin cerrar.
El prototipo de esta tipografía fue diseñada por Herbert Bayer, profesor de la famosa escuela Bauhaus en Dessau, Alemania, en el año 1925 en su labor de crear una tipografía Universal. Su diseño responde a las convicciones y estilo propio de la escuela, buscando la funcionalidad en la eliminación de elementos dejando la tipografía en su apariencia más elemental. Edgard Benguiat junto con Victor Caruso redibujaron la tipografía en 1975 para la ITC. El resultado fue una letra compuesta de formas geométricas, muy simple y monótona, reflejando el estilo de la época pero que no pasó la prueba del tiempo perdiendo la universalidad y objetividad que pretendía. Puede ser usada en diseños con reminiscencias de los años 20 y en la época del Art Decó con líneas simples, limpias y contraformas sin cerrar.
anatomía del tipo
 |  |
El arte de la tipografía consiste en hacer legibles y atractivas visualmente las palabras y los signos gráficos que las acompañan. El diseñador trabaja con palabras que ha de transformar en última instancia en imágenes gráficamente sugestivas y además ópticamente legibles.
Los orígenes de la palabra impresa se remontan a los tipos móviles tallados en madera inventados por Gutenberg en Alemania, los cuales, a lo largo de un rápido desarrollo, evolucionaron hacia la impresión de tipos metálicos. En los sistemas de composición se ha producido una evolución constante hasta desembocar en los actuales sistemas de composición, completamente electrónicos. Esta evolución ha ido influyendo a lo largo de todo su proceso en la apariencia y en la estructura de la letra, tanto para ganar calidad y legibilidad de su forma como para evolucionar en un sentido puramente estilístico, ya que la aparición de nuevos y más avanzados sistemas de fotocomposición permitió ir matizando los diseños, así como complicando el trazado de la letra, avances estéticos imposibles de conseguir con anterioridad debido a problemas meramente técnicos. Se trata de una evolución que es necesario conocer.
Los orígenes de la palabra impresa se remontan a los tipos móviles tallados en madera inventados por Gutenberg en Alemania, los cuales, a lo largo de un rápido desarrollo, evolucionaron hacia la impresión de tipos metálicos. En los sistemas de composición se ha producido una evolución constante hasta desembocar en los actuales sistemas de composición, completamente electrónicos. Esta evolución ha ido influyendo a lo largo de todo su proceso en la apariencia y en la estructura de la letra, tanto para ganar calidad y legibilidad de su forma como para evolucionar en un sentido puramente estilístico, ya que la aparición de nuevos y más avanzados sistemas de fotocomposición permitió ir matizando los diseños, así como complicando el trazado de la letra, avances estéticos imposibles de conseguir con anterioridad debido a problemas meramente técnicos. Se trata de una evolución que es necesario conocer.
Con la llegada de la fotocomposición electrónica a mediados de los años setenta, se produjo un gran avance desde el punto de vista estilístico, ya que la propia capacidad de la máquina permitía modificar los trazos de una tipografía determinada sin que ésta perdiera sus características fundamentales. Permitió también poder modificar el espaciado entre letras, palabras y líneas de una manera mucho más sencilla que como se podía realizar hasta ese momento con los métodos de composición de tipos móviles.
Realizaremos, a continuación, un primer análisis de las partes constituyentes de la estructura básica de una letra, para posteriormente pasar a analizar históricamente la evolución que ha sufrido su anatomía mientras se ha ido adaptando a las transformaciones que han sufrido los sistemas de fotocomposición.
Realizaremos, a continuación, un primer análisis de las partes constituyentes de la estructura básica de una letra, para posteriormente pasar a analizar históricamente la evolución que ha sufrido su anatomía mientras se ha ido adaptando a las transformaciones que han sufrido los sistemas de fotocomposición.
 |
Una misma letra puede adoptar trazos radicalmente diferentes sin ningún tipo de relación formal, según pertenezca a una familia o a otra.
|
Podemos decir que las letras están constituidas por trazos generales que definen en su conjunto y que, una vez coordinados, determinan las características principales de cada letra en particular. Los trazos se encargan además de diferenciarnos una letra de distintas familias en función de cómo los ejecutemos. Cada uno de ellos debe definirse específicamente en su grosor, inclinación y modulación para poder distinguir claramente letras de diferentes familias. Por ejemplo, haciendo referencia a trazos que distinguen distintas letras dentro de una familia tipográfica, podemos observar que la letra "b" y la "p" minúsculas poseen unos trazos muy similares, diferenciándose tan sólo por el sentido ascendente o descendente del trazo vertical y por el sentido del ojo de la letra.
 |
En frecuentes ocasiones, una misma cosa en tipografía se denomina de forma diferente según el tipógrafo pertenezca a una escuela u otra.
En la T mayúscula, el trazo que esta figura se señala puede llegar a denominarse de tres formas diferentes: gracia, remate o trazo terminal. |
Si nos referimos con un ejemplo a una misma letra, pero de distinta familia, podemos aludir a la "a" minúscula. Una misma letra puede adoptar trazos radicalmente diferentes sin ningún tipo de relación formal, según pertenezca a una fámilia u otra. El diseñador puede haber aprendido en la escuela a distinguir las letras entre sí, capacidad que hubo de adquirir cuando aprendió a escribir ya leer. Ahora, sin embargo debe adquirir la habilidad de distinguir letras considerándolas como caracteres tipográficos, con unos rasgos claramente definidos según los hagamos pertenecer a una familia u otra.
| ||||
En la T mayúscula inicial de este texto, podemos ver
un claro ejemplo del remate en el alfabeto Bembo. |
 |
Entre las letras "p", "d", "q", y "b" de la familia Bodoni, podemos observar que la diferencia entre todas ellas estriba únicamente en su orientación espacial.
|
Hay que hacer una observación antes de ahondar en el tema de la estructura anatómica de una letra. Un primer problema al que nos hemos de enfrentar es el de la nomenclatura con que vamos a designar las distintas partes de una letra. En ocasiones, un mismo elemento en tipografía se denomina de diferente manera según el tipógrafo pertenezca a una escuela u otra. Por ejemplo, la "T" mayúscula del alfabeto Bembo, puede llegar a denominarse de tres maneras distintas: trazo terminal, gracia o remate. Encontramos también dentro del léxico usual en tipografía que una misma palabra puede utilizarse para denominar cosas absolutamente distintas. Por ejemplo, la palabra REDONDA puede adquirir distintos significados, ya que puede referirse al tipo de letra que carece de inclinación en contraposición con la letra cursiva, o puede referirse también a un tipo de imprenta con rasgos claramente definidos, la llamada letra redonda.
De todos modos, existe una terminología absolutamente aceptada, basada en los orígenes de la composición de tipos móviles de metal, que todo diseñador debe de conocer y manejar con soltura en su trabajo, siempre que se refiera a la anatomía de la letra. Aunque los métodos de composición actuales hayan superado en mucho los orígenes de esta nomenclatura, aún es perfectamente válida.
De todos modos, existe una terminología absolutamente aceptada, basada en los orígenes de la composición de tipos móviles de metal, que todo diseñador debe de conocer y manejar con soltura en su trabajo, siempre que se refiera a la anatomía de la letra. Aunque los métodos de composición actuales hayan superado en mucho los orígenes de esta nomenclatura, aún es perfectamente válida.
Líneas de referencia de una letra
 |  |  |  |
 |  |  |  |
En los tipos, la posición de las letras no responde a criterios arbitrarios. Todas ellas han de compartir unas zonas comunes que quedan definidas por cuatro líneas limítrofes que nos enmarcan cada una de las letras y contribuyen a realzar su trazado. La línea principal es la llamada línea de base, y sirve de apoyo a las letras en su trazado. Sirve de base y asiento, siendo la referencia principal de la que nos servimos para ubicar las letras formando palabras dentro de un texto. Es, además, la línea compartida a partir de la cual trazamos las restantes de referencia en el trazado de una letra. Distinguimos también la altura de la x, las alineaciónes superior e inferior y las medias inferiores y superiores.
La altura de la x supone el espacio que ocupan las minúsculas que carecen de trazos ascendentes o descendentes. Se decidió elegir la altura de la x para determinar este parámetro porque dicha letra tocaba por sus cuatro vértices las líneas de medida.
A continuación, hemos de distinguir dos sectores importantes dentro del área de trazado de la letra: los alineamientos superiores e inferiores. La zona de alineación superior abarcaría desde la línea superior de la altura de la x hasta la llamada línea de alineación superior que es la que limita por la parte superior a todas las letras minúsculas con trazos ascendentes. Veamos, por ejemplo, la letra "f" minúscula de la figura al pie de página. Podemos observar cómo queda enmarcada dentro del área de la alineación superior, teniendo como base o punto de apoyo la línea base. A la línea que enmarca este área por la parte superior la llamaremos línea de alineación superior, en la que determinaremos también un segundo sub área que quedaría marcada por la línea que nos señala la altura de la x por la parte superior y la línea que nos determina la altura de las mayúsculas que es distinta, por su ubicación, a la que denominamos alineación superior.
La altura de la x supone el espacio que ocupan las minúsculas que carecen de trazos ascendentes o descendentes. Se decidió elegir la altura de la x para determinar este parámetro porque dicha letra tocaba por sus cuatro vértices las líneas de medida.
A continuación, hemos de distinguir dos sectores importantes dentro del área de trazado de la letra: los alineamientos superiores e inferiores. La zona de alineación superior abarcaría desde la línea superior de la altura de la x hasta la llamada línea de alineación superior que es la que limita por la parte superior a todas las letras minúsculas con trazos ascendentes. Veamos, por ejemplo, la letra "f" minúscula de la figura al pie de página. Podemos observar cómo queda enmarcada dentro del área de la alineación superior, teniendo como base o punto de apoyo la línea base. A la línea que enmarca este área por la parte superior la llamaremos línea de alineación superior, en la que determinaremos también un segundo sub área que quedaría marcada por la línea que nos señala la altura de la x por la parte superior y la línea que nos determina la altura de las mayúsculas que es distinta, por su ubicación, a la que denominamos alineación superior.
| |||||
La medida de los caracteres se basa en las líneas que se indican en esta figura. El cuerpo abarca la zona del hombro y se extiende desde la alineación superior a la parte inferior del hombro.
|
De la misma manera hemos de referirnos al área donde quedan dibujados los trazos descendentes. Este área abarcará desde la línea base hasta la alineación inferior, que será la que ponga límite a los trazos descendentes.
En este caso, la línea que nos determine el área que denominaremos alineación media inferior, coincidirá con la línea base. Aclararemos a continuación, y antes de seguir adelante, lo que entendemos por trazos ascendentes y descendentes. Llamamos trazo ascendente a la parte de una letra que sobresale de la altura de la x, y descendente a aquella parte de la letra que queda por debajo de la línea base o línea de alineación media inferior.
En este caso, la línea que nos determine el área que denominaremos alineación media inferior, coincidirá con la línea base. Aclararemos a continuación, y antes de seguir adelante, lo que entendemos por trazos ascendentes y descendentes. Llamamos trazo ascendente a la parte de una letra que sobresale de la altura de la x, y descendente a aquella parte de la letra que queda por debajo de la línea base o línea de alineación media inferior.
Anatomía de la letra
Una vez estudiadas las líneas de trazado de la letra pasemos a conocer cuál es la anatomía general de la letra y cuál es la denominación específica de cada una de sus partes.
| ||||
Los contornos son las áreas definidas por el trazo de una eltra. Así, por ejemplo, en la letra "C" encontramos tanto un contorno interior como un contorno exterior, de igual modo que sucede con la letra "D". Sin embargo, la letra "L" sólo define contornos exteriores.
|
Lo primero que determinaremos serán sus contornos: el exterior, que corresponde a la zona cóncava de la letra, la proyectada hacia el exterior, y el interior, que es la zona determinada por trazos que definen la convexidad. En el caso de la letra "c", observamos claramente la simultaneidad de ambos contornos, según vemos en la figura adjunta. En otras letras, como la "p", observamos un contorno interior cerrado por completo; y en otras ocasiones nos enfrentamos a las letras que sólo poseen contornos exteriores, como es el caso de la letra "L".
 |  |  |  |
Otro parámetro al que hemos de referirnos es el tipo de modulación que asignamos a cada letra. Denominaremos modulación al sentido que demos en nuestro trazado a los rasgos principales de la letra. La modulación puede ser vertical u oblícua. Será vertical cuando los trazos posean un sentido perpendicular a la línea base. En el ejemplo de la figura de la derecha, podemos ver claramente la distinta modulación de los trazos de dos letras de apariencia bastante similar pero con una direccionalidad de trazado diferente.
sábado, 10 de marzo de 2012
Origen de la imprenta
Dichas técnicas llegan a Occidente tiempo después. La dificultad de imprimir con páginas enteras talladas en madera era evidente y Gutenberg idea un modo más racional de impresión, basado en tipos móviles. En el año 1446 se hallan los primeros restos de la técnica del huecograbado y pertenecen a un maestro alemán que grababa sobre planchas de cobre con ayuda de un buril, luego la impresión se realizaba sobre papel húmedo y con la ayuda de una prensa. La técnica es mejorada en 1878 por el austriaco Karl Klietsch, por medio de la aplicación de cilindros (heliograbado). Esto permite la reproducción masiva, rápida y barata de formas de impresión en relieve basadas en planchas de plomo.
El siguiente avance se da en el año 1796, cuando el austríaco Alois Senefelder inventa la técnica de impresión denominada litografía, el primer proceso de impresión en plano.
En 1822, después de que el francés Simon Ballanche concibiera la idea de construir una máquina automática para componer textos, el estadounidense William Church logra construir la primera máquina componedora. Se consigue así mecanizar y facilitar al máximo la tarea de componer manualmente los tipos de plomo de la tipografía, uno a uno, formando textos completos, como se hacía desde Gutenberg. Surge la primera imprenta de Offset automática. Esta máquina fue perfeccionada por dos ingenieros ingleses; Augustus Applegath y Edward Cooper.
Algunos años después, en 1851, T. Nelson logra por fin desarrollar una rotativa para la impresión sobre bobinas continuas de papel y, en 1863, William A. Bullock obtiene la patente de la primera prensa rotativa para la impresión de libros sobre papel continuo, constituyéndose está como modelo para las rotativas posteriores. La técnica, denominada hectografía, se convertía en el procedimiento estándar empleado para imprimir normalmente pequeñas tiradas.
En 1884 se produce un hecho importante en la historia de la impresión, el alemán Ottmar Mergenthaler inventa la linotipia basada en la composición totalmente automatizada de los textos. Así, una vez finalizada la composición de una línea, se fundía el molde de impresión en negativo, con plomo líquido y se obtenía un sello de plomo para la impresión.
La técnica de la litografía y la impresión en general llegan a su punto máximo con el desarrollo de la impresión en Offset en el año 1904. Dicha técnica ha revolucionado la industria y es de gran utilización en la actualidad.
Suscribirse a:
Entradas (Atom)























